Primeros pasos en el navegador con alert

-
Abrir nuestro navegador de preferencia
Google,Firedox,Opera -
Das click derecho en el mouse e
Inspeccionar -
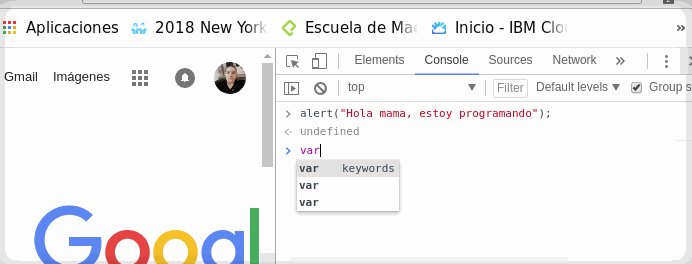
Despues nos vamos para la
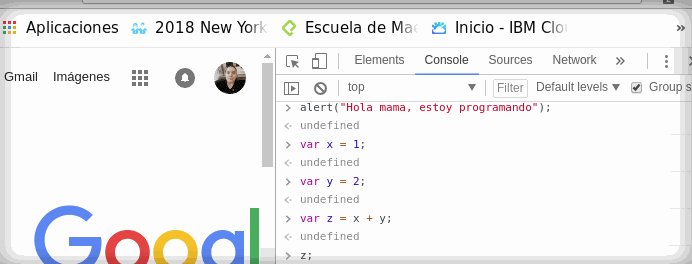
Consola, desde ahí puedes escribirJavaScriptsin tener que crear un archivo.
Escribe:
alert("Hola mamá, estoy programando");
Miremos un poco de Algebra Basica. No te asustes sera muy basico.
Notas:
FuncionesLo que has hecho es ejecutar una función, estas son colecciones de código que hacen algo y van dentro de paréntesis().
alertes una orden.
Las comillas""delimitar un texto libre o sea una cadena de texto(String).
Parámetrosinformación de una función para lograr un proceso, y van dentro de los paréntesis()y con comillas"".
Punto y coma;alguno de los lenguajes sus codigos terminan en punto y coma, y es para decirle al navegador que hasta ahí termina la instrucción.
Concatenarunir o sumar caracteres y/o variables. Cuando sumamos un número a un texto ambos se vuelven textos y eso se llama concatenación
bloquees un conjunto de lineas de codigo con una estructura definida-
Codigo de linea independientelleva;{ }este no lleva;.*
-
var es igual a variabledeclara la existencia de una variable en memoria. -
Operador =el igual es para asigna el valor de la variable.
Variables (var) La palabra var declara la existencia de una variable.
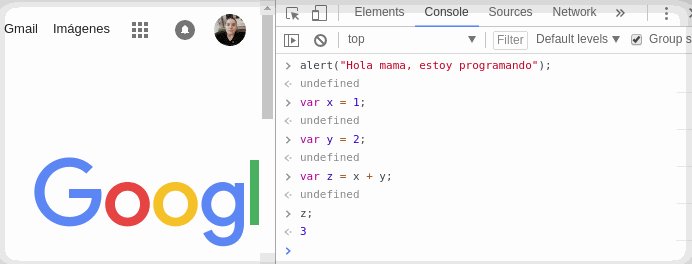
var x = 1;
var y = 2;
var z = x + y;
la palabra var declara que es una variable,
el nombre de la variable, en este caso es “x”
luego viene el operador (=), que asigna el valor de la variable
y por último tenemos el valor, en este caso es el número 1. Lo mismo en la segunda línea.
En la tercera línea hemos asignado como valor una operación matemática. Lo que sucede aquí es que primero se realiza la operación matemática y luego se le asigna como valor a la variable.
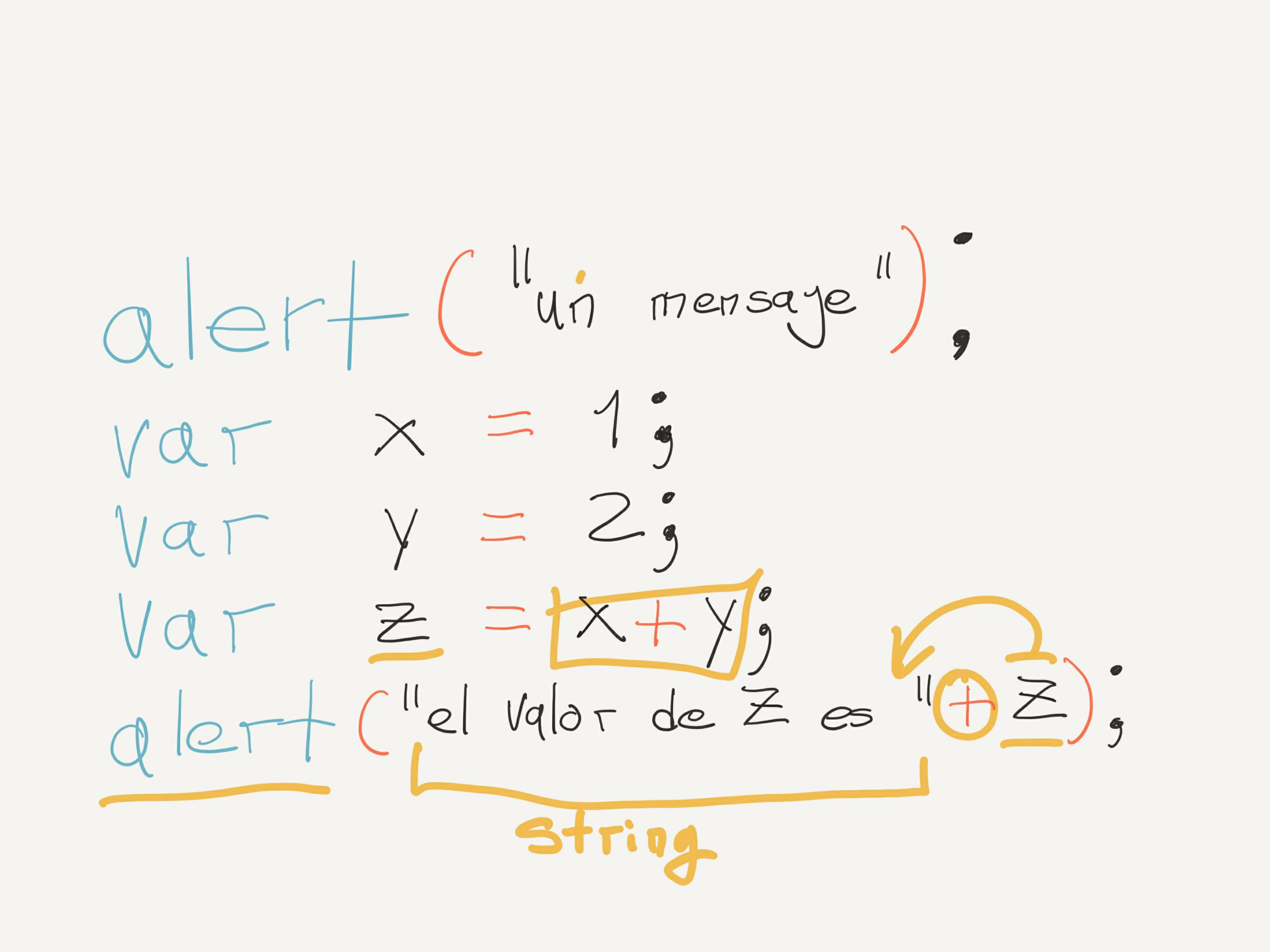
alert(“el valor de z es” + z);
En esta grafica lo visto anteriormente:

Version Html si te encuentras en Markdown ↗️ HTML

