Explicacion de video Mi primera linea de codigo
Con este pordras conocer un poco la base de como crear codigo de una manera sencilla. Ingresa al curso ¡Aca!
Para esto abrimos cual quier navegador el de tu preferencia. (Mozilla,Chrome)
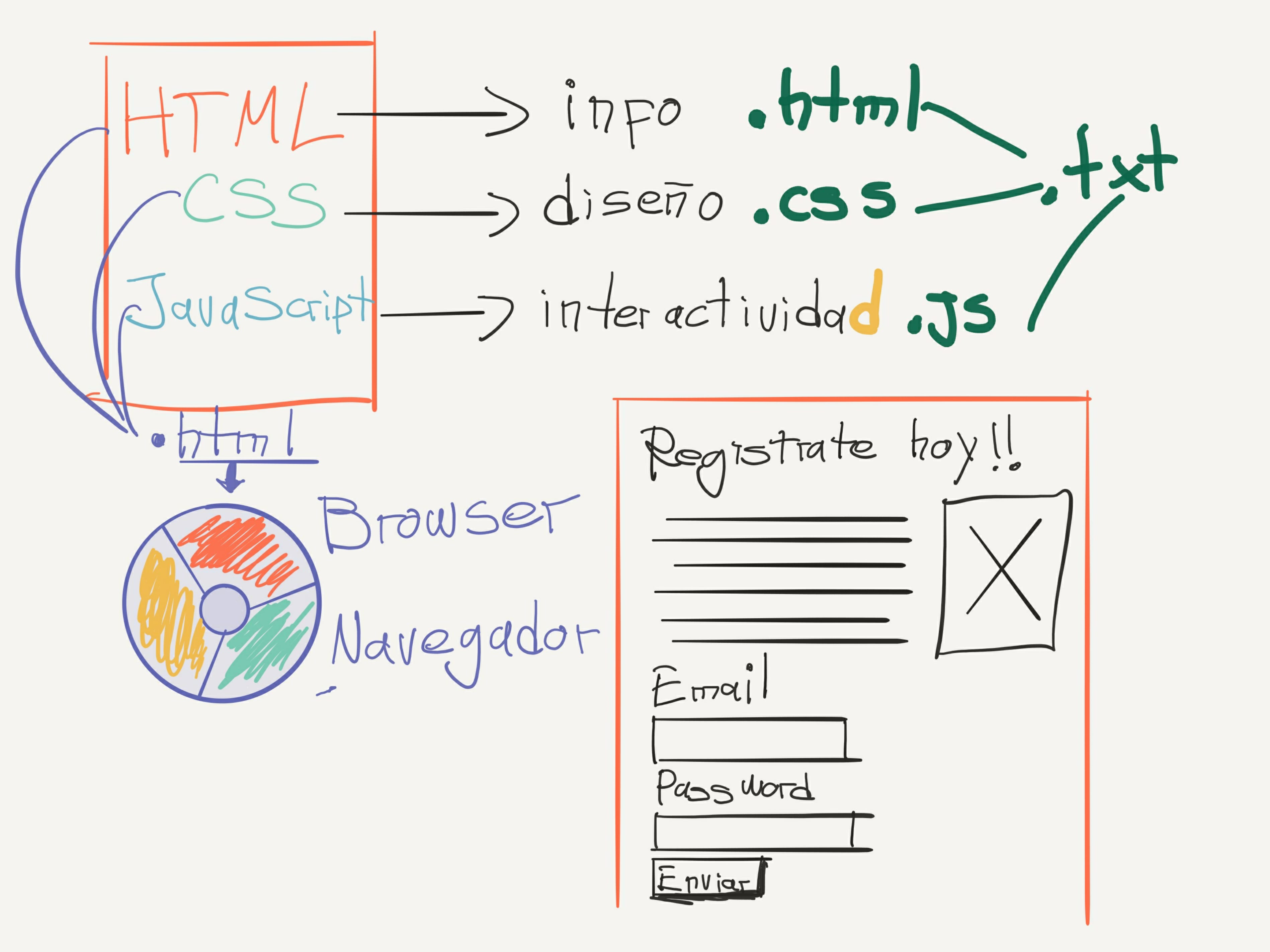
En la siguiente grafica encontraras una forma resumidad de los que basicamente se maneja en la programacion.

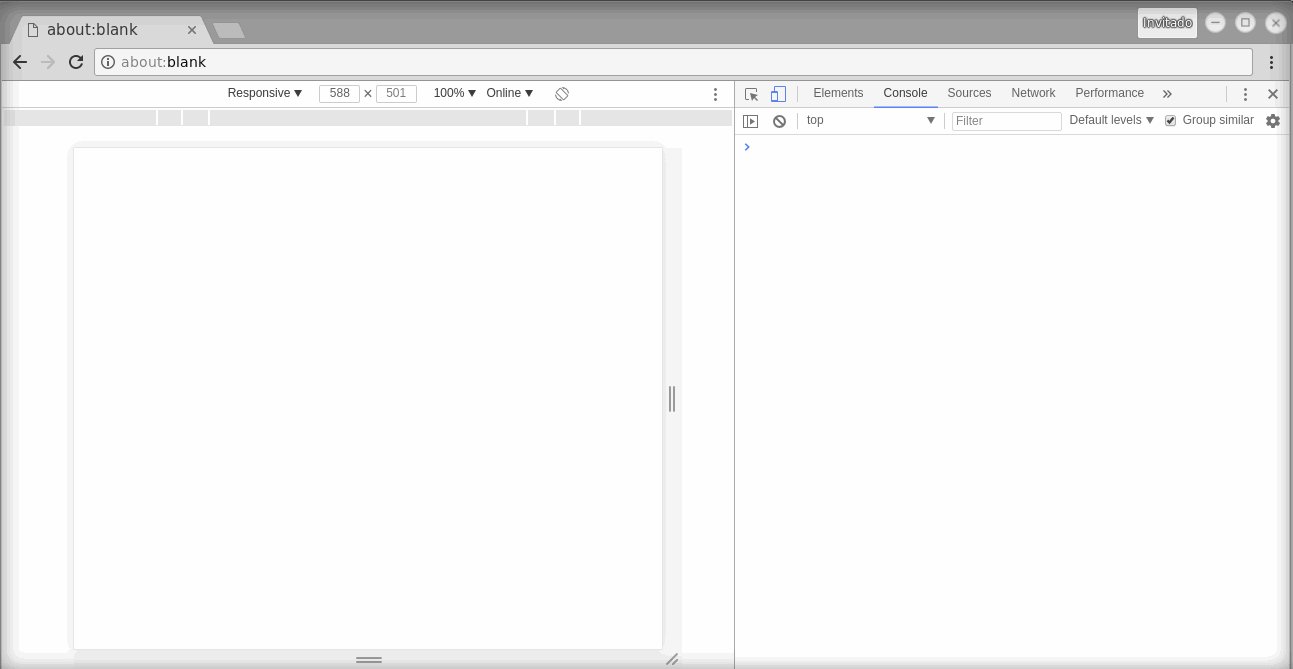
Despues de esto abrimos nuestro navegador y abrimos una pestaña en blanco como se muestra acontinuacion:

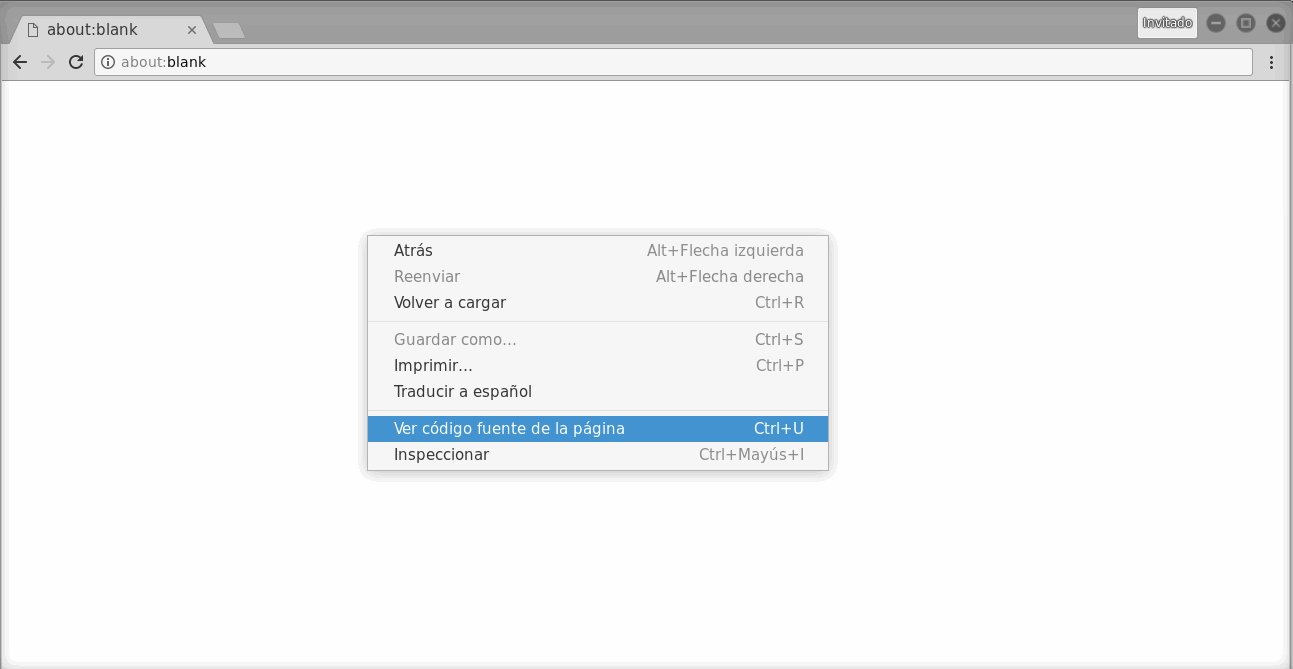
Despues de a ver ingresado la pagina en blanco le damos click derecho y le damos inspeccionar o por teclado Ctrl+Mayús+I
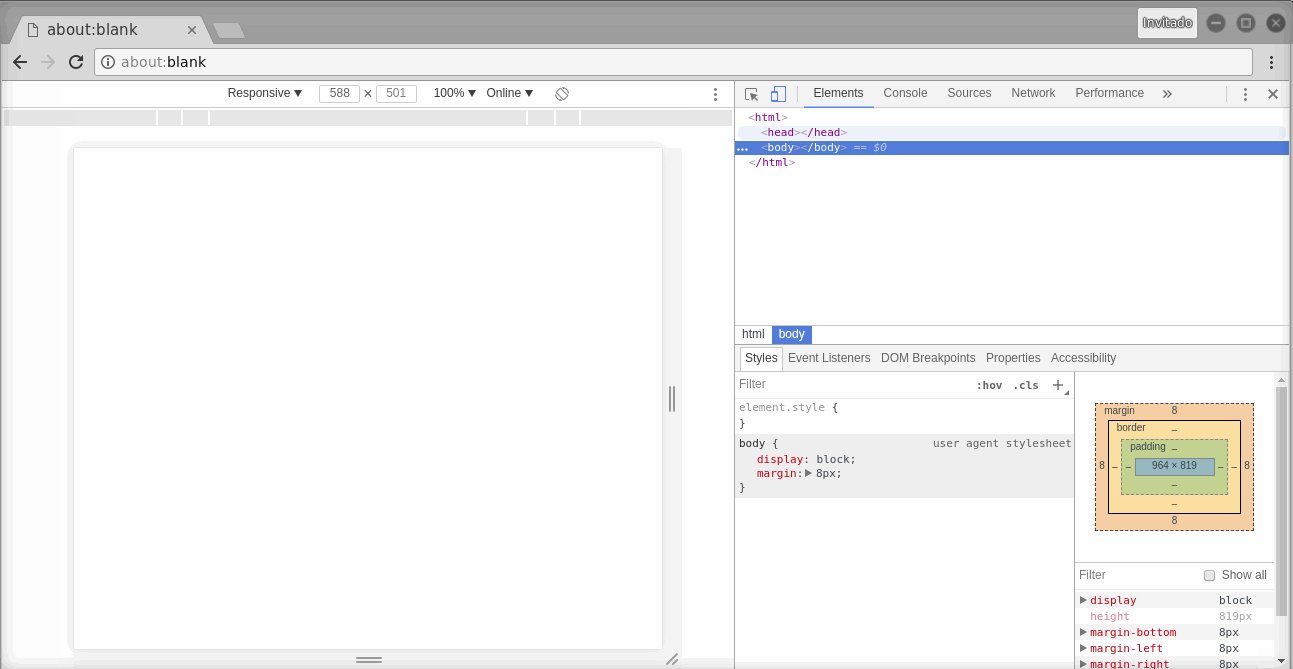
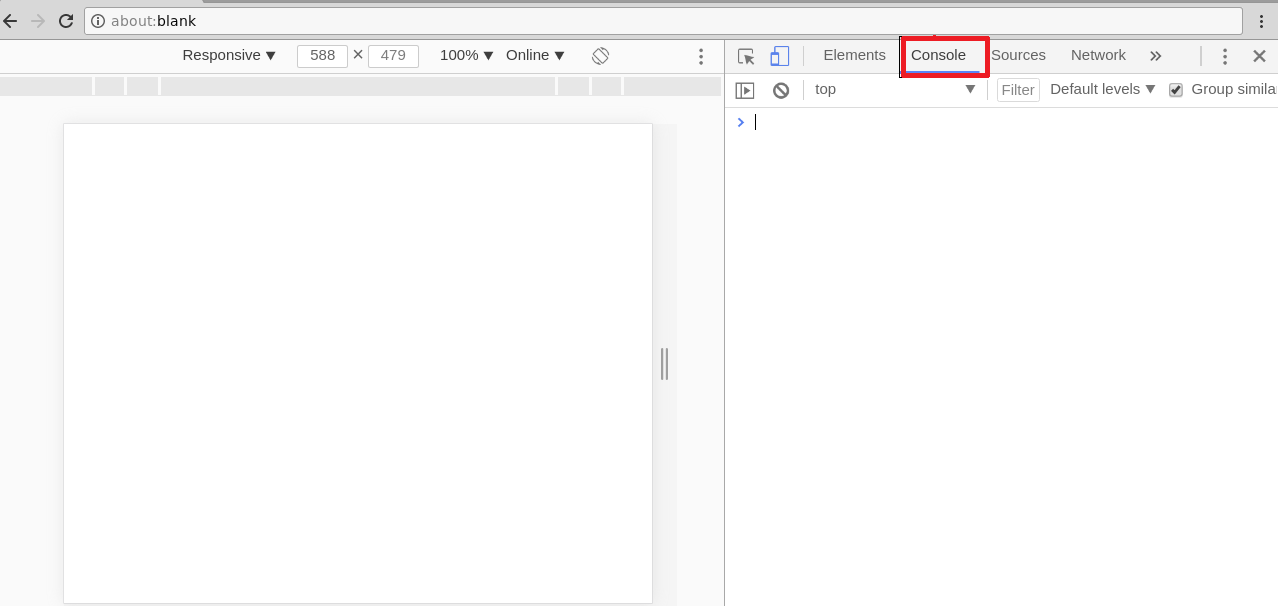
Alli encontraras en primer plano como esta estructurado una pagina web pero eso se vera mas adelante nos vamos a donde esta consola

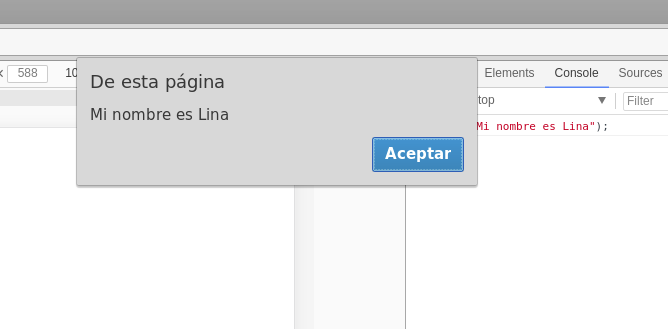
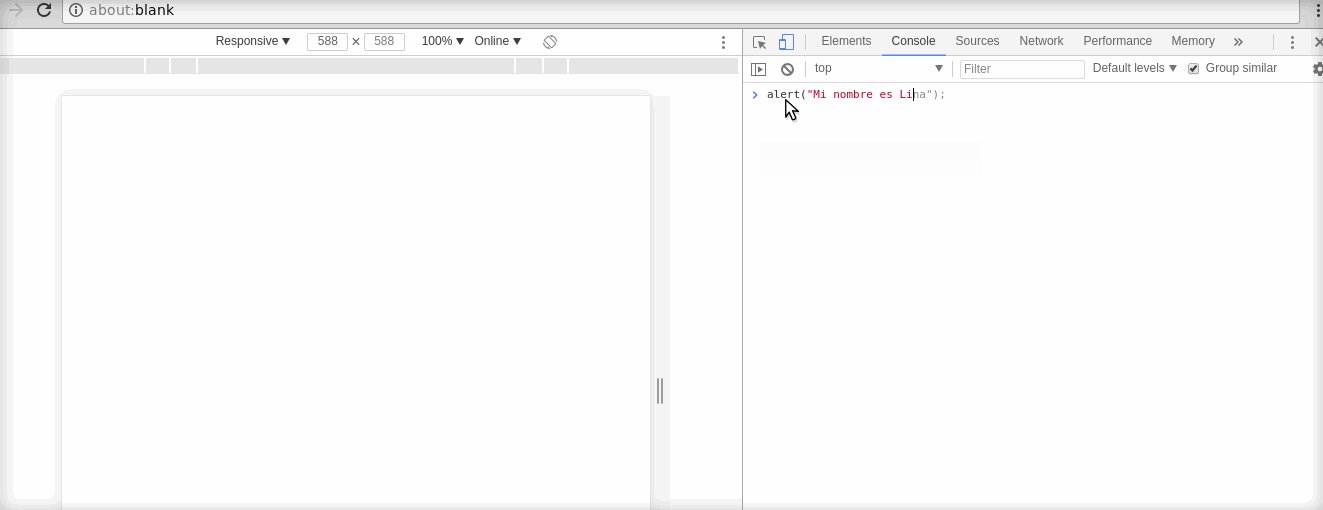
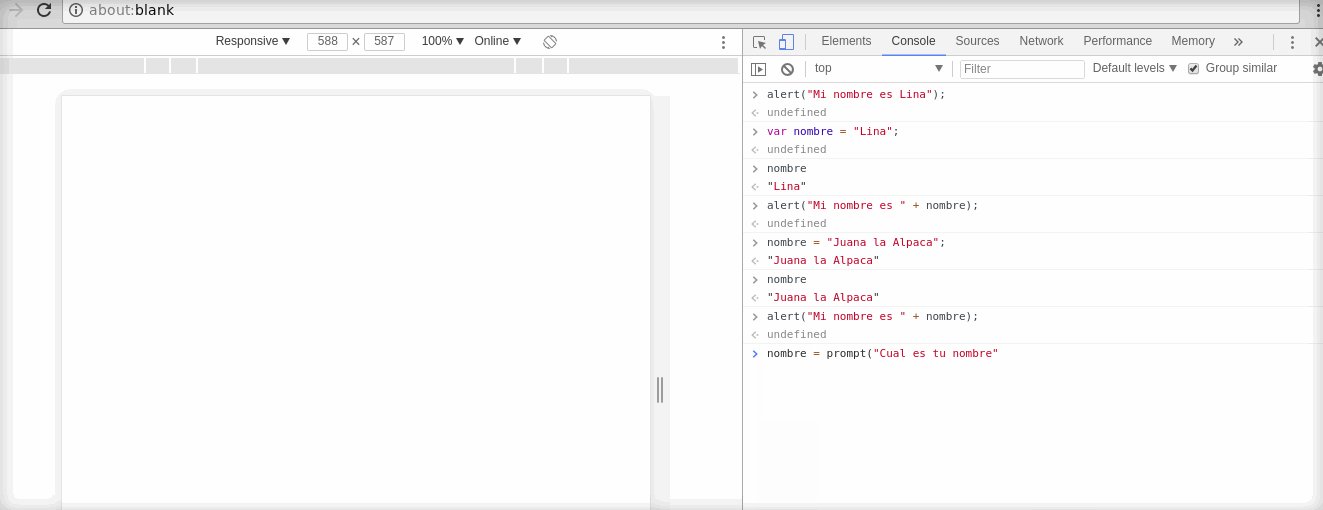
Ya abierta la consola escribimos:
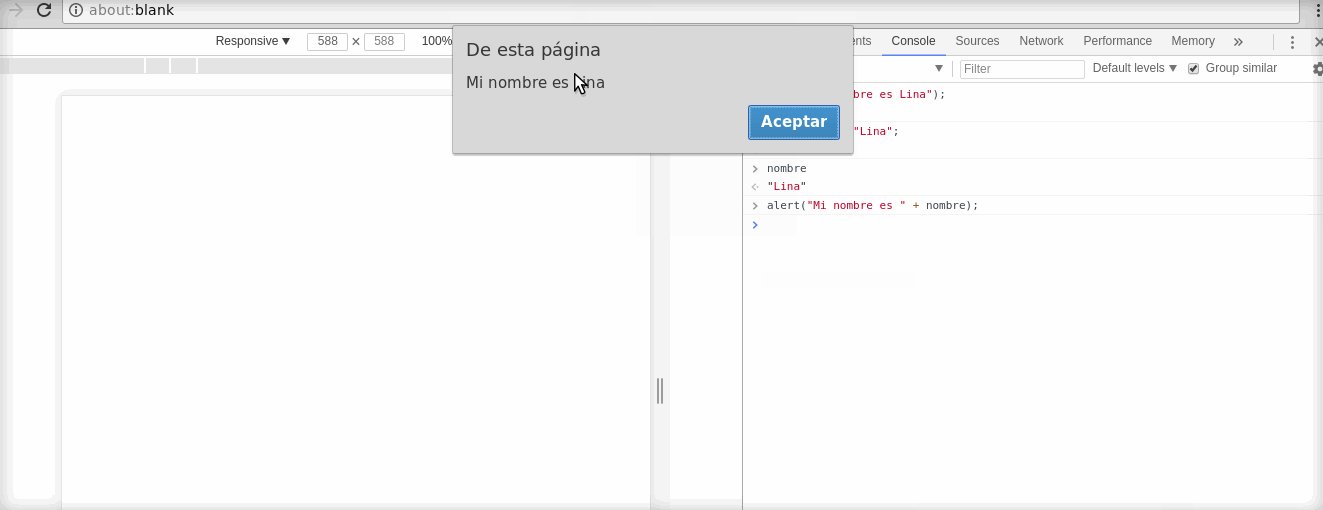
alert("Mi nombre es Lina");
y debe aparecer una ventana emergente:

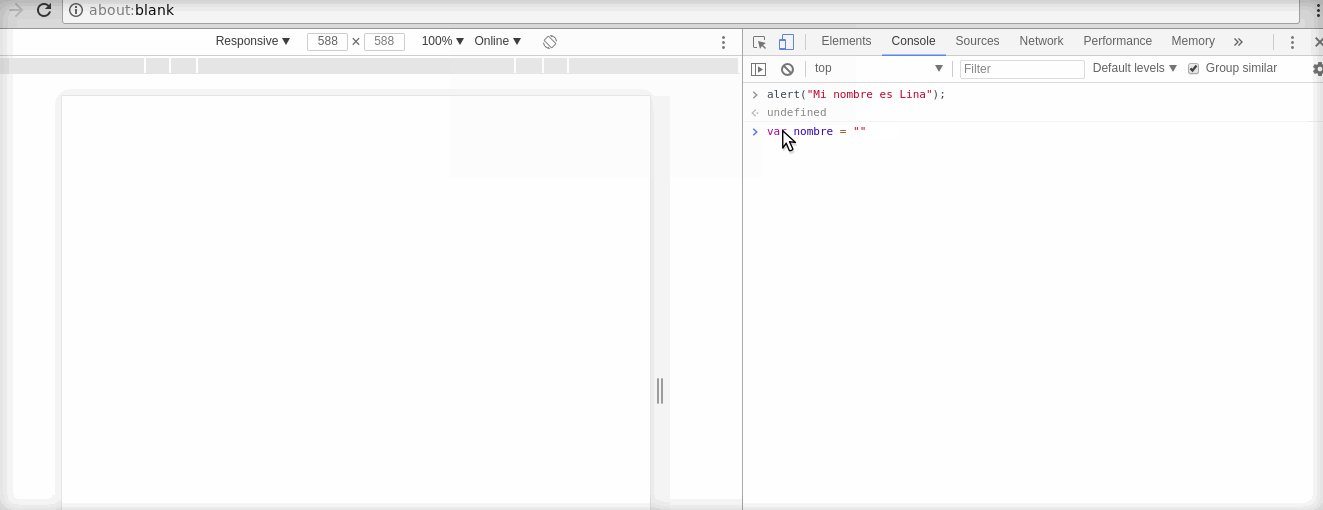
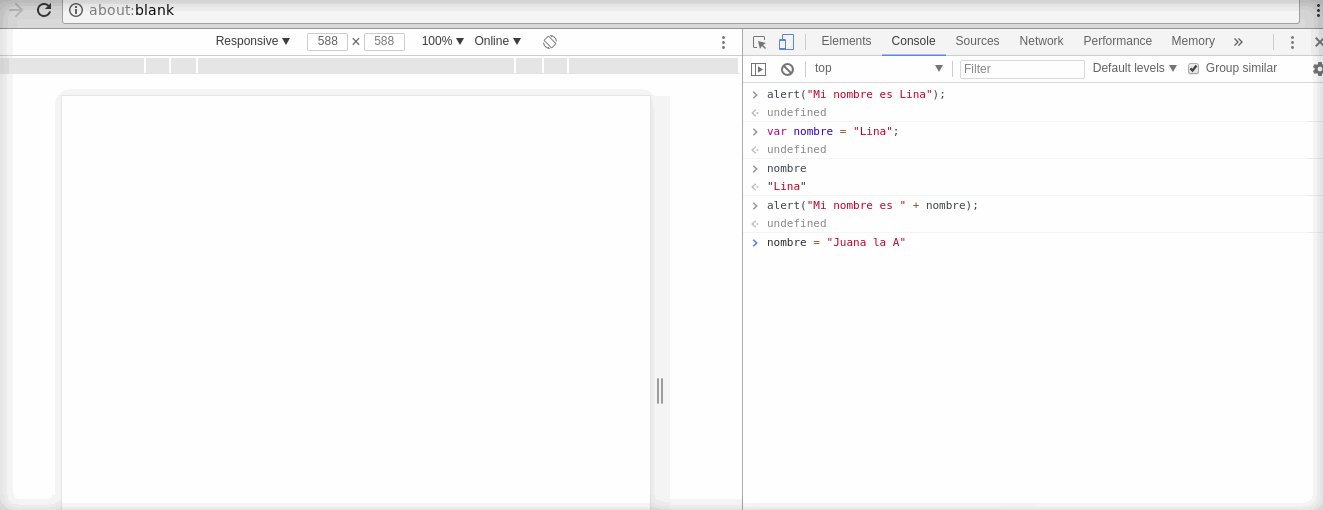
Despues vamos a guardar nuestro nombre por medio de las variables:
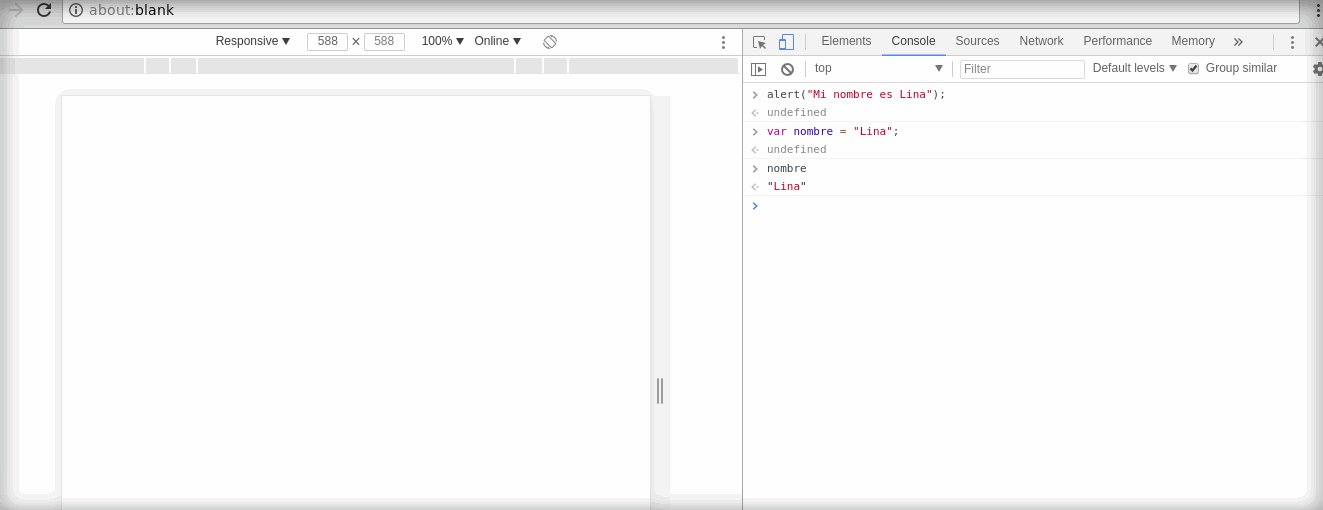
var nombre = "Lina";
le damos enter y se vera undefined no te preocupes despues copias nombre y te saldra el nombre que almacenamos en la anterior variable:

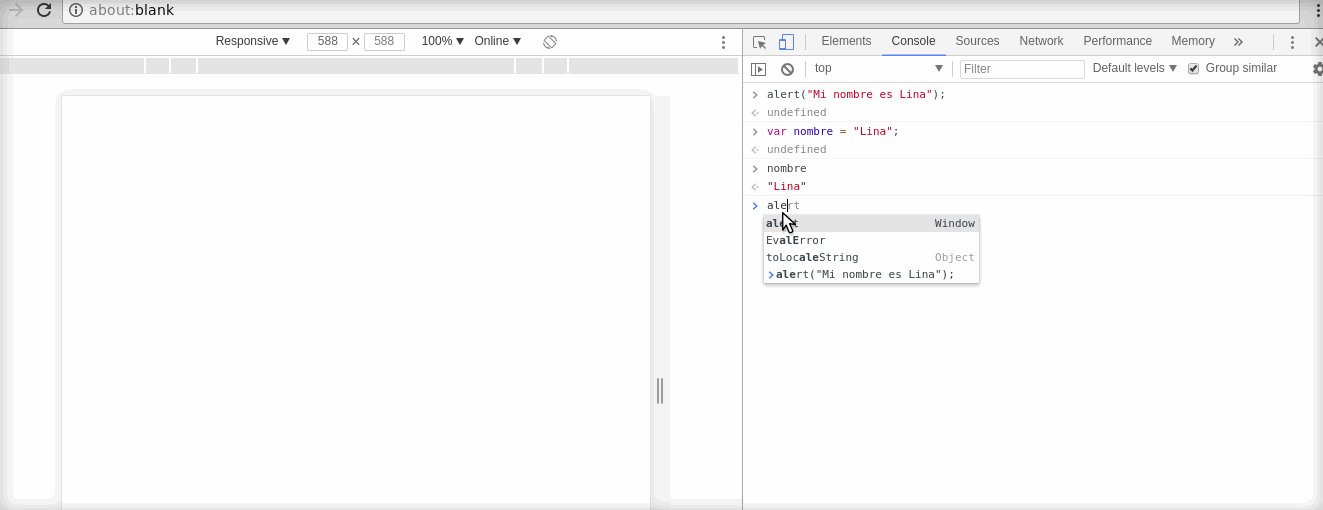
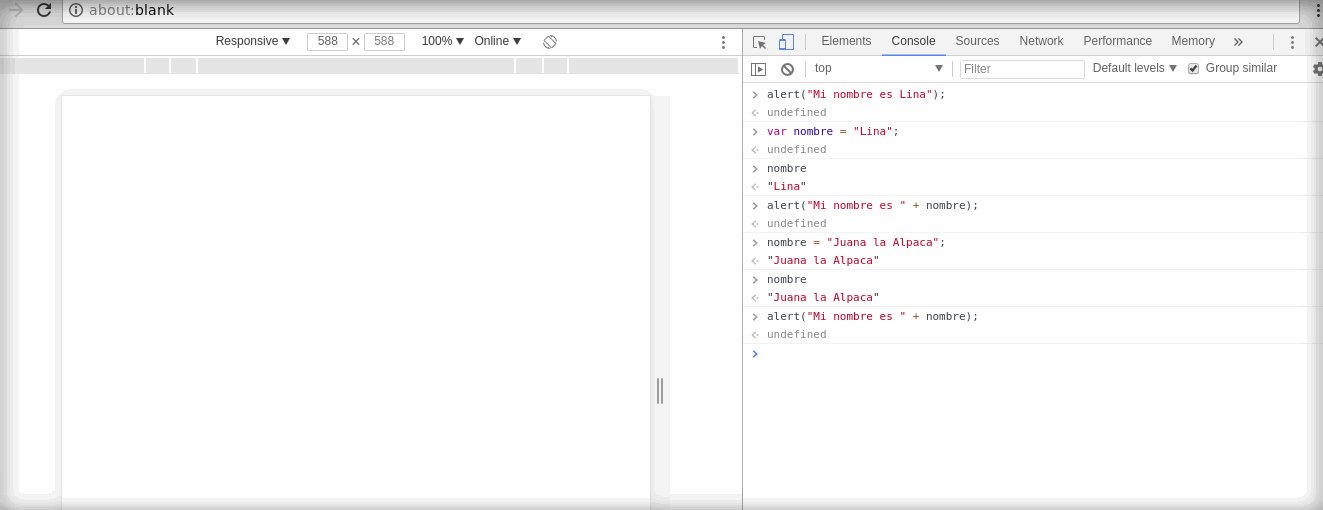
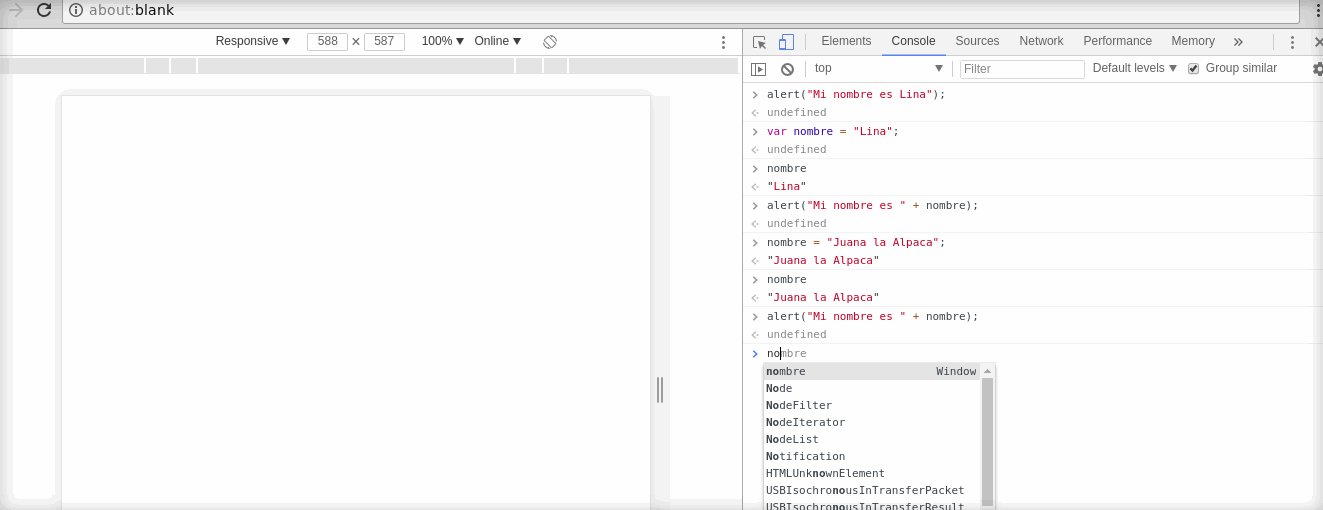
En esta siguiente grafica veras los demas pasos a seguir y te diviertas un poco 👩💻 👨💻

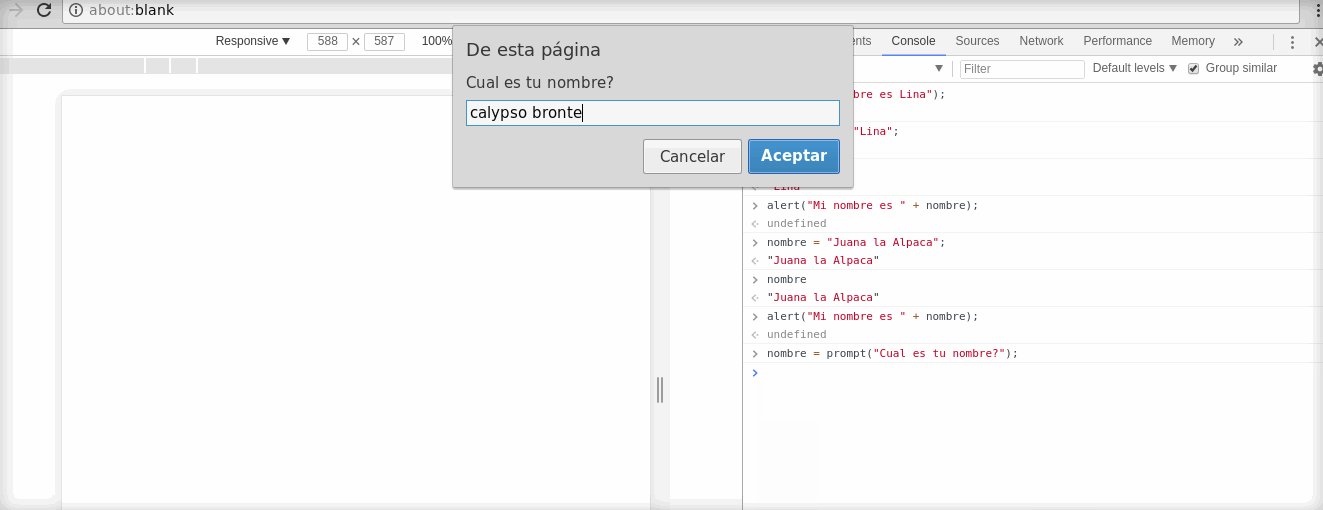
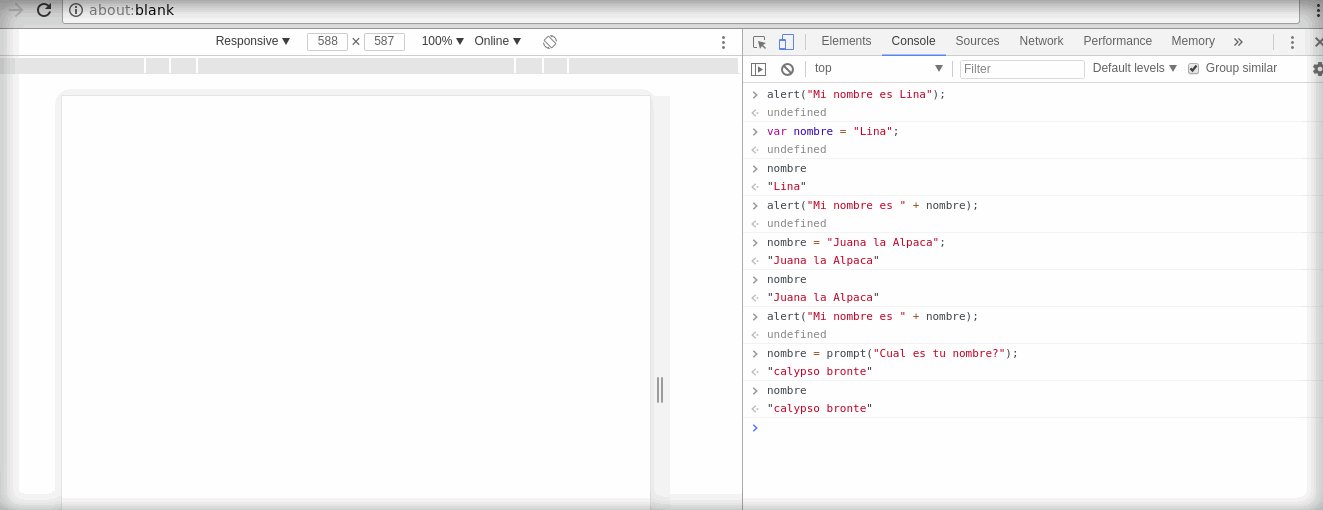
Despues de esto vermos otra forma de mostrarnuestro nombre con prompt
nombre = prompt("Cual es tu nombre?");
este te pedira que ingreses tu nombre, te parece divertido pues intentalo :smiley:.

Aqui te muestro un poco de la estructura de como se veria con html 💁
<!DOCTYPE html>
<html>
<head>
<title>Mi primer Codigo con Platzi</title>
</head>
<body>
<script type="text/javascript">
// aca empieza el codigo, es un lenguaje llamado javascript
//alert ("hola mundo :v");
//var nombre = "Lina";
// alert ("mi nombre es " + nombre);
//nombre = "juana la alpaca"
// de aca para arriba son bocetos, abajo es el codigo que se muestra
nombre = prompt ("Cual es tu nombre?");
alert ("mi nombre es " + nombre);
</script>
</body>
</html>
Por ultimo para seguir con las demas sesiones descargamos nuestro editor de codigo, existe una infinidad de editores, entre ellos esta:
Estos los utilizo yo 👩💻
Vs Code
 Descargas -> Vs code
Descargas -> Vs code
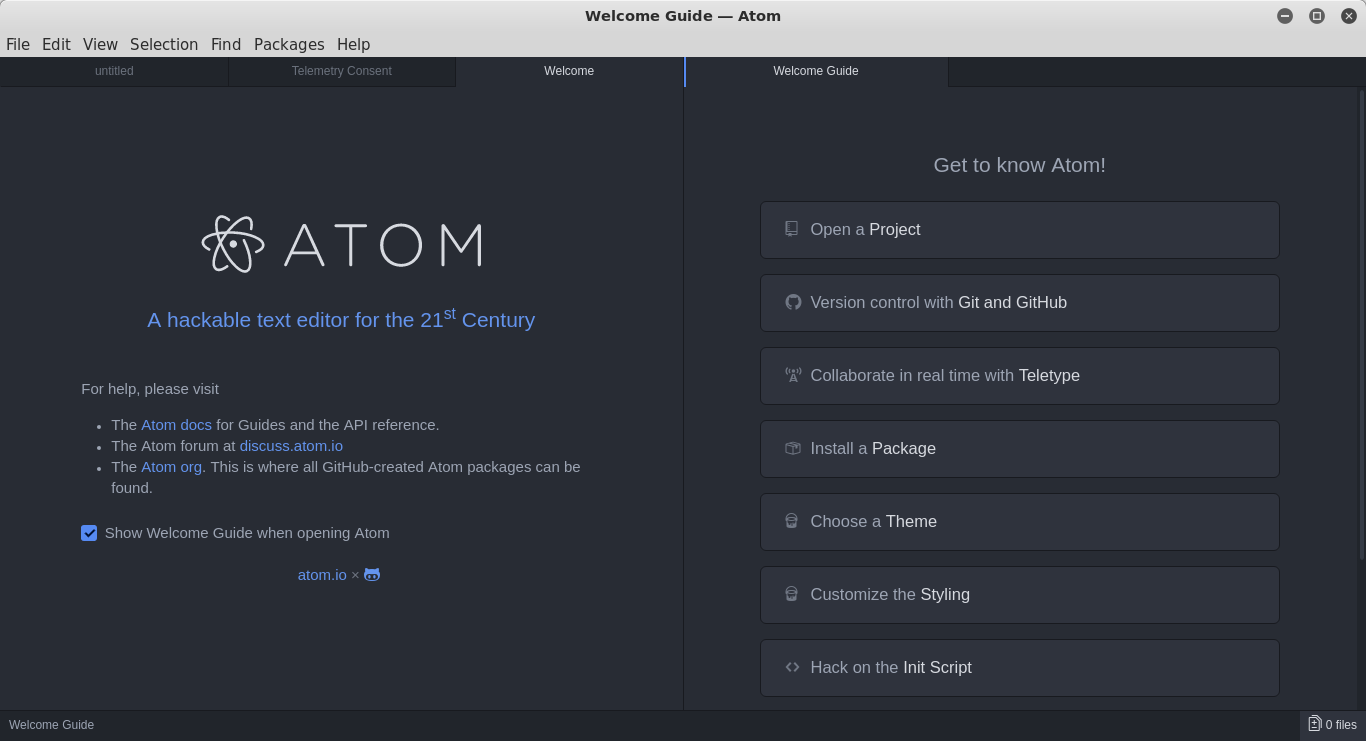
Atom
 Descargas -> Atom
Descargas -> Atom
Tambien esta estos editores


Brackets, Coda, Sublime Text, Dreamweaver, Notepad++, Netbeans PhpStorm Eclipse
Version Html si te encuentras en Markdown ↗️ HTML

